如何轻松设置文本框边框
在网页设计和文档编辑中,文本框边框的设置是一个常见且重要的操作。无论是为了美观、突出内容还是为了区分不同的信息区块,文本框边框都能起到关键作用。下面,我们就来详细探讨一下文本框边框的设置方法,涵盖CSS样式、Word文档、Excel表格以及在线工具等多个方面。

首先,从网页设计的角度来看,CSS(层叠样式表)是设置文本框边框的首选工具。CSS提供了丰富的边框样式属性,允许开发者根据需要自定义边框的宽度、样式和颜色。例如,要为一个HTML元素(如`
`或``)设置边框,可以使用`border`属性。这个属性可以接受多个值,分别指定边框的宽度(如`1px`)、样式(如`solid`实线、`dashed`虚线、`dotted`点线等)和颜色(如`red`、`ff0000`或`rgb(255,0,0)`)。如果只想设置某一侧的边框,还可以使用`border-top`、`border-right`、`border-bottom`和`border-left`等属性。

此外,CSS还允许对边框进行圆角处理,通过`border-radius`属性可以实现。这个属性接受一个或多个长度值,分别指定每个角的圆角半径。当为所有角设置相同的圆角半径时,只需提供一个值;如果希望每个角的圆角半径不同,则需要提供四个值(按顺时针方向:左上角、右上角、右下角、左下角)。

除了基本的边框样式和圆角处理外,CSS还提供了边框阴影(`box-shadow`)属性,用于在文本框周围添加阴影效果。这个属性同样接受多个值,分别指定阴影的水平偏移量、垂直偏移量、模糊半径、扩展半径和颜色。通过巧妙组合这些值,可以创建出丰富多样的阴影效果,从而增强文本框的立体感和视觉效果。
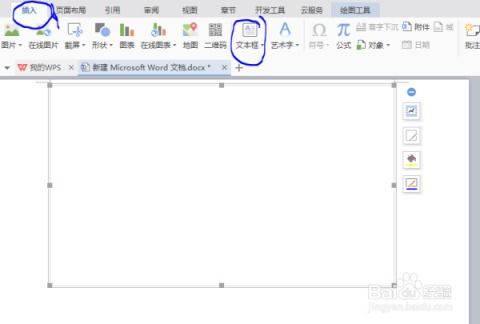
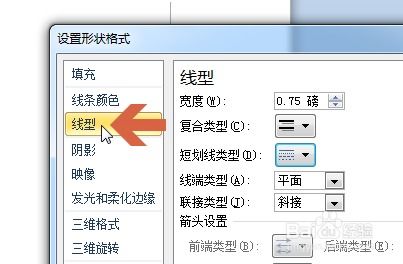
接下来,我们来看看在Word文档中如何设置文本框边框。Word作为一款广泛使用的文字处理软件,其内置的文本框功能允许用户轻松插入并编辑带有边框的文本区域。要设置文本框边框,只需选中文本框后,在“格式”选项卡中找到“形状轮廓”组。在这里,可以选择边框的颜色、线条样式(如实线、虚线、点线等)和线条粗细。此外,还可以通过“形状轮廓”下拉菜单中的“更多设置”选项进入“设置形状格式”窗格,进一步自定义边框的透明度、渐变填充和图案填充等高级属性。
对于Excel表格中的单元格边框设置,操作同样简便。选中需要设置边框的单元格或单元格区域后,在“开始”选项卡中找到“字体”组中的“边框”按钮。点击这个按钮后,会弹出一个下拉菜单,其中包含多种预设的边框样式供选择。如果需要更精细的控制,可以点击下拉菜单底部的“其他边框”选项,进入“设置单元格格式”对话框的“边框”选项卡。在这里,可以选择边框的线条样式、颜色和应用于哪些边框(如上边框、下边框、左边框、右边框、斜线等)。
除了上述方法外,还有一些在线工具可以帮助用户快速设置文本框边框。这些工具通常提供直观的图形界面和丰富的预设样式,用户只需通过简单的拖拽和点击操作即可完成边框的设置。例如,一些在线的HTML/CSS编辑器允许用户直接在网页上编辑和预览HTML代码和CSS样式,从而方便地进行文本框边框的自定义设置。此外,还有一些专门用于生成和分享文本框边框样式的在线社区和平台,用户可以在这些平台上找到并应用自己喜欢的边框样式。
值得注意的是,无论使用哪种方法设置文本框边框,都需要考虑边框与整体设计风格的协调性。边框的颜色、线条样式和粗细应该与网页或文档的背景色、文字颜色和其他元素相搭配,以确保整体设计的和谐统一。同时,也要避免过度使用复杂的边框样式,以免干扰用户的注意力或降低信息的可读性。
此外,随着技术的不断发展,一些新的边框设置方法和趋势也在不断涌现。例如,响应式设计要求边框在不同设备和屏幕尺寸下都能保持良好的显示效果;CSS3的引入使得边框样式更加丰富多彩,包括渐变边框、图案边框等新型样式;而HTML5和CSS4等标准的制定则为未来的边框设置提供了更多的可能性和灵活性。
综上所述,文本框边框的设置是一个涉及多个方面和工具的综合过程。无论是网页设计师、文档编辑者还是普通用户,都可以通过掌握相关的方法和技巧来轻松实现文本框边框的自定义设置。在这个过程中,不仅要注重边框的美观性和实用性,还要关注其与整体设计风格的协调性和一致性。只有这样,才能创建出既美观又实用的文本框边框效果。
- 上一篇: 电烤箱制作饼干的全套方法
- 下一篇: 如何在返利网上轻松购物省钱
新锐游戏抢先玩
游戏攻略帮助你
更多+-
05/02
-
05/02
-
05/02
-
05/02
-
05/02